A content delivery network (CDN) is one of the easiest methods to improve the performance of any website, including those that are powered by BuddyPress. When someone loads a page from your website, likely 50-90% of the browser requests are for content assets such as images, CSS stylesheets, and JavaScript files. If these are all loading from your server, with a moderate amount of traffic they will queue up and slow down your site’s performance. Additionally, they have to be delivered from your server’s physical location to your visitor’s physical location, which can add a delay in many circumstances. Let’s say your server is in LA and your visitor is in the Philippines. Using a CDN your visitor may get most of your site’s files delivered from a server located in nearby Manila, resulting in a noticeable speed improvement.
What exactly is a CDN?
A CDN is a distributed network of servers around the globe that serve your site’s assets – images, stylesheets, JavaScript files, etc. You can easily sync WordPress to a CDN so that your site assets are automatically offloaded to the CDN.
How to set up a CDN with WordPress
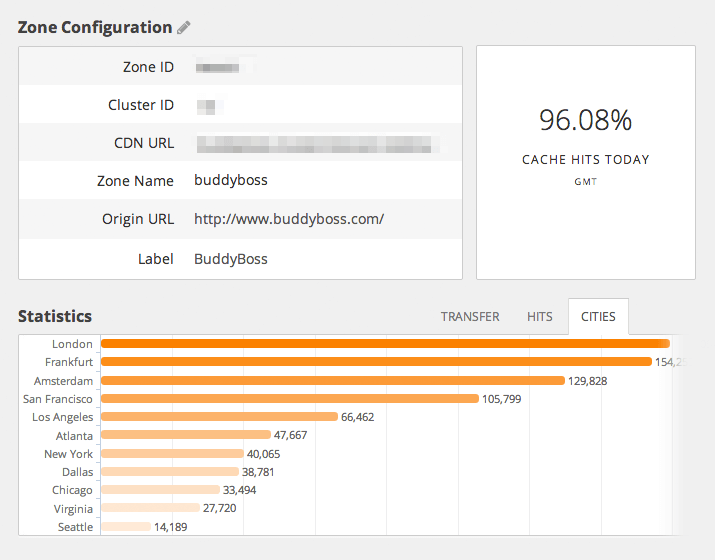
The first step is to purchase your CDN package. I recommend using MaxCDN as they are reliable, inexpensive, and easily integrate with several WordPress plugins. Their packages start at $9/month or $90/year, and the cheap starter package is enough for most people. It’s a tremendous value when you consider how large of an impact it will have on your site’s performance. Once you purchase your CDN there, you will set up a “zone” for your website at MaxCDN.

Once you have correctly configured your zone, make sure to note down the CDN URL. There are several ways to integrate a CDN with WordPress, and for this tutorial we will be doing it with WP Super Cache. It’s technically a caching plugin, but we can easily disable page caching and just use it for it’s excellent CDN support. There are better methods for caching BuddyPress, as described here.
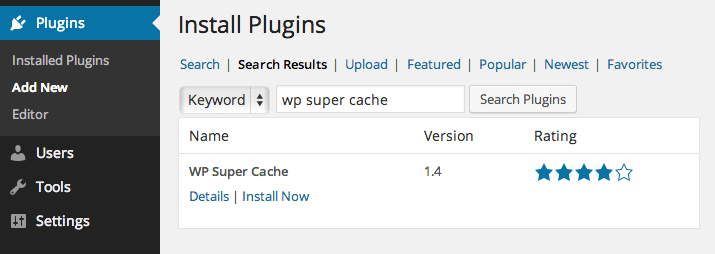
The first step is to install and activate WP Super Cache. Go to Plugins > Add New in your WordPress dashboard and do a search for the plugin. Install and activate.

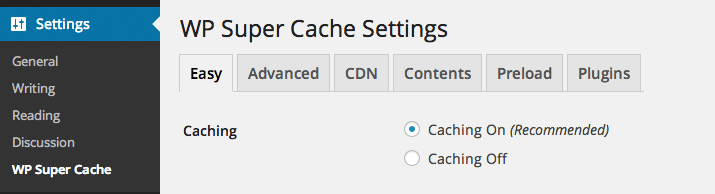
Once you have the plugin activated, navigate over to Settings > WP Super Cache. Click on the “Easy” tab and then turn “Caching On” in order for the plugin to work, even though we won’t actually use any of the page caching features as they interfere with BuddyPress’ ability to serve dynamic content.

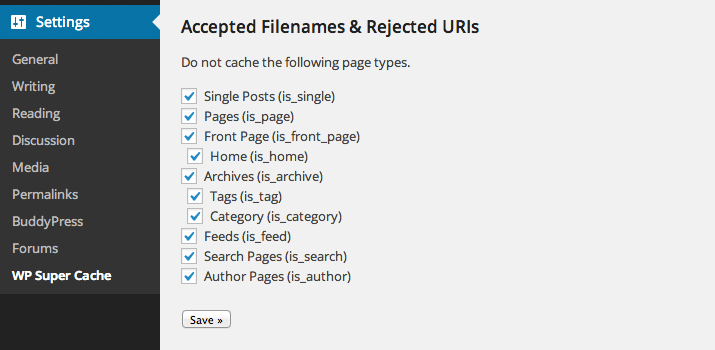
Click on the “Advanced” tab. Scroll down to “Accepted Filenames & Rejected URIs” and check every single content type to not be cached, and then click “Save”. This should effectively disable all page caching features.

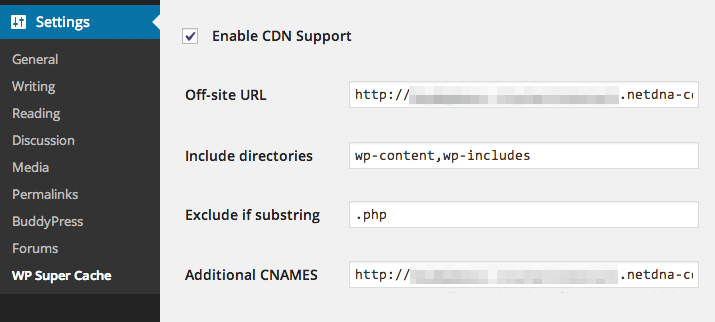
Now to the fun part, where we actually integrate the CDN into WordPress. Click on the “CDN” tab. Check “Enable CDN Support”. Then add your CDN URL that you noted earlier into the “Off-site URL” and “Additional CNAMES” fields. It should look something like this: http://yourzone.youraccount.netdna-cdn.com
That’s it! Your site should now be offloading all assets to the CDN! To confirm that it’s working, you can view your page source in a browser and you should see links (like stylesheets, JavaScript files) using the new CDN URL structure.

Purging the Cache
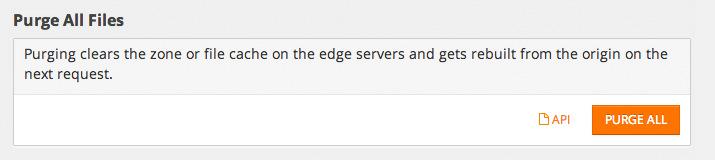
If you update your theme, you may notice that the CDN is still serving the old version of the files. Back at MaxCDN, you can go to Manage Cache for your Pull Zone and click to “Purge All” files. This will remove all of the files from the CDN, and they will get regenerated on subsequent page requests using your new versions.

However there is an easier method. If your assets have a version number appended to their URL, then you can just update the version number and the CDN will purge that individual file automatically. When you integrate a stylesheet or JavaScript file via WordPress’ enqueue method (the proper way), it gives an option to add a version number. In the BuddyBoss theme for example, we add a version number to every stylesheet and JavaScript file that gets updated whenever the file is changed, meaning theme updates automatically purge your cache for those files. You can add version numbers to stylesheets and JavaScript files that you enqueue in your child theme as well. Here is an example code snippet, with the version number in bold:
wp_enqueue_script( 'buddyboss-main', get_template_directory_uri().'/js/buddyboss.js', array( 'jquery' ), '3.1.7' );
And the outputted URL will show as:
../js/buddyboss.js?ver=3.1.7
