COURSES & COMMUNITY
























Grow.
BuddyBoss gives you the freedom to
grow without limits.
BUDDYBOSS PLATFORM
Freedom to create.
Your vision comes to life.
COURSES
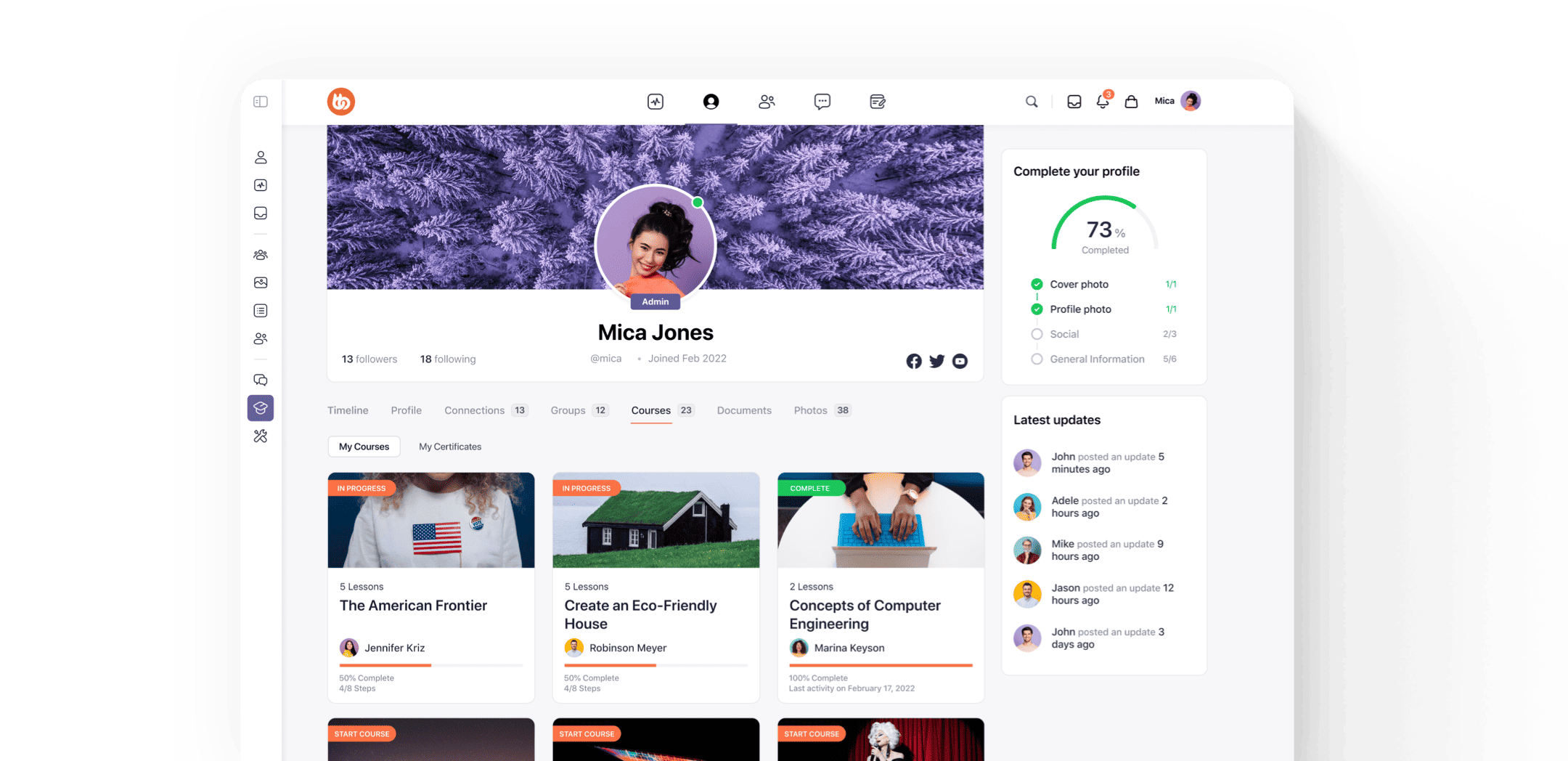
BuddyBoss Web for Courses
Create an online school and inspire your students with the world’s most powerful online learning platform.
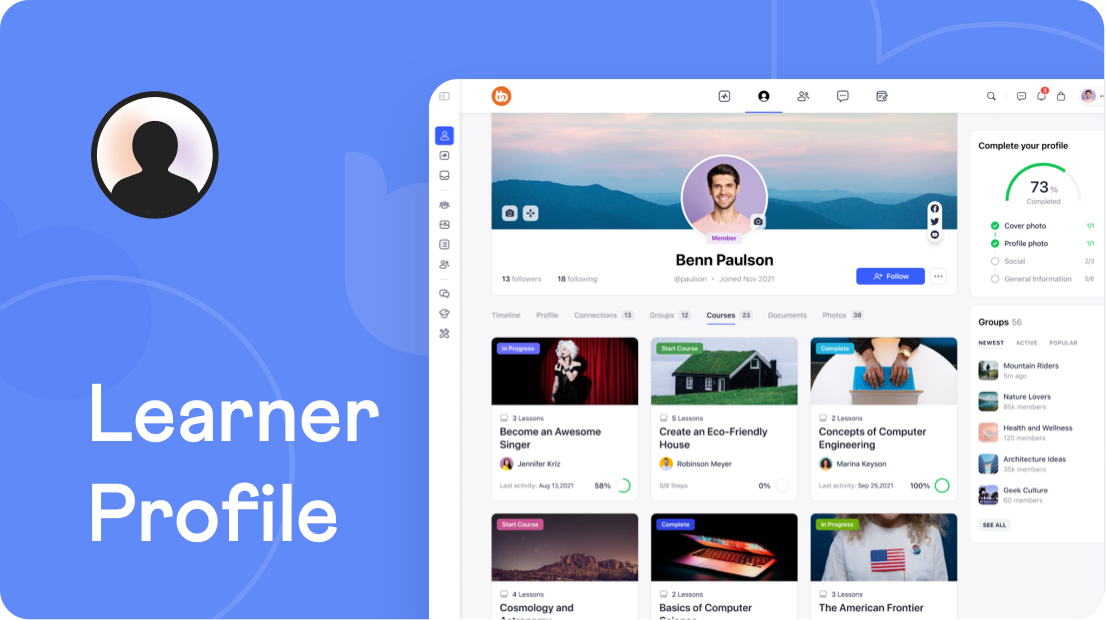
 Student Dashboard
Student Dashboard Collaborative Learning
Collaborative Learning Gamification
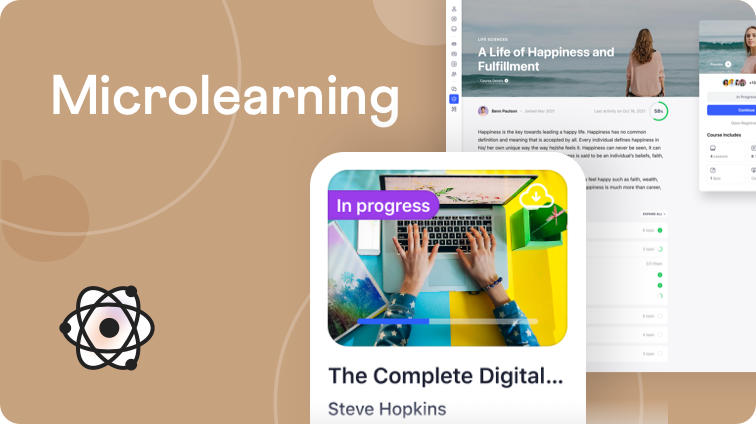
Gamification Microlearning
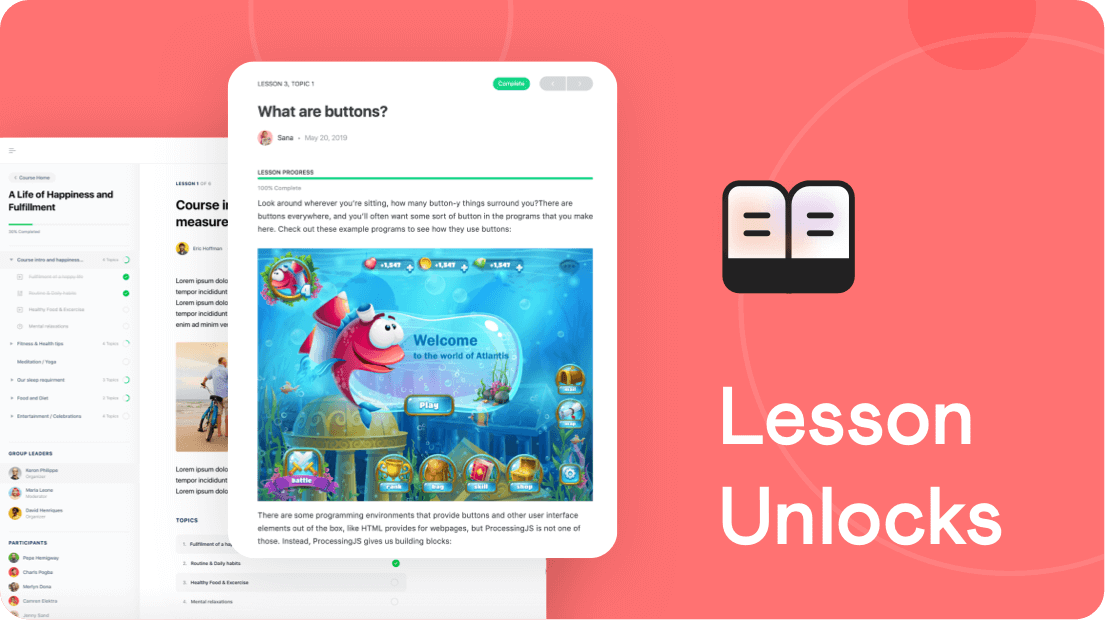
Microlearning Lesson Unlocks
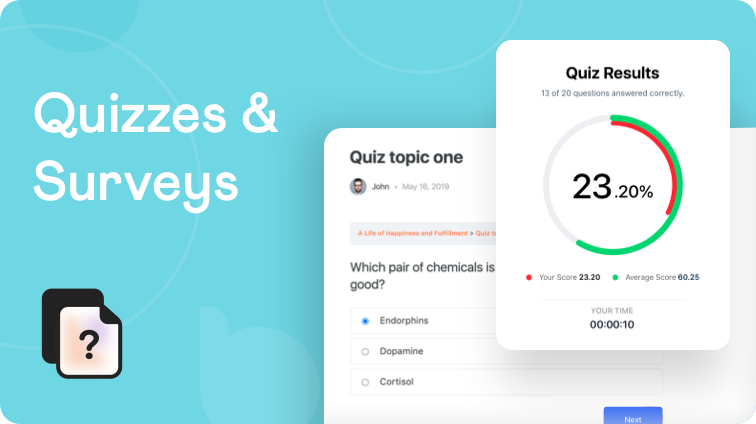
Lesson Unlocks Quizzes & Surveys
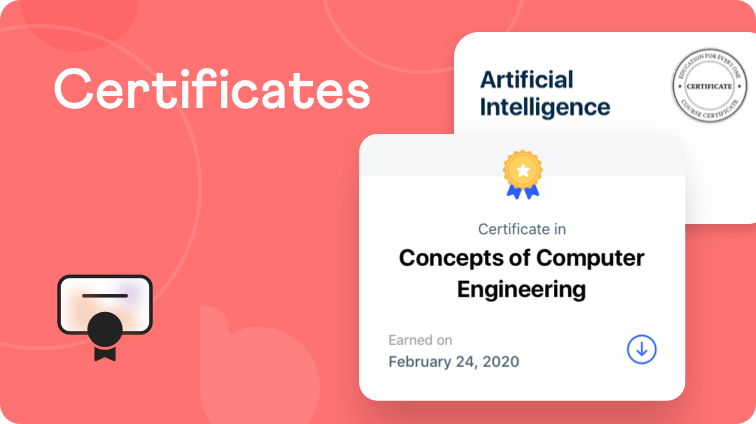
Quizzes & Surveys Certificates
Certificates Translations
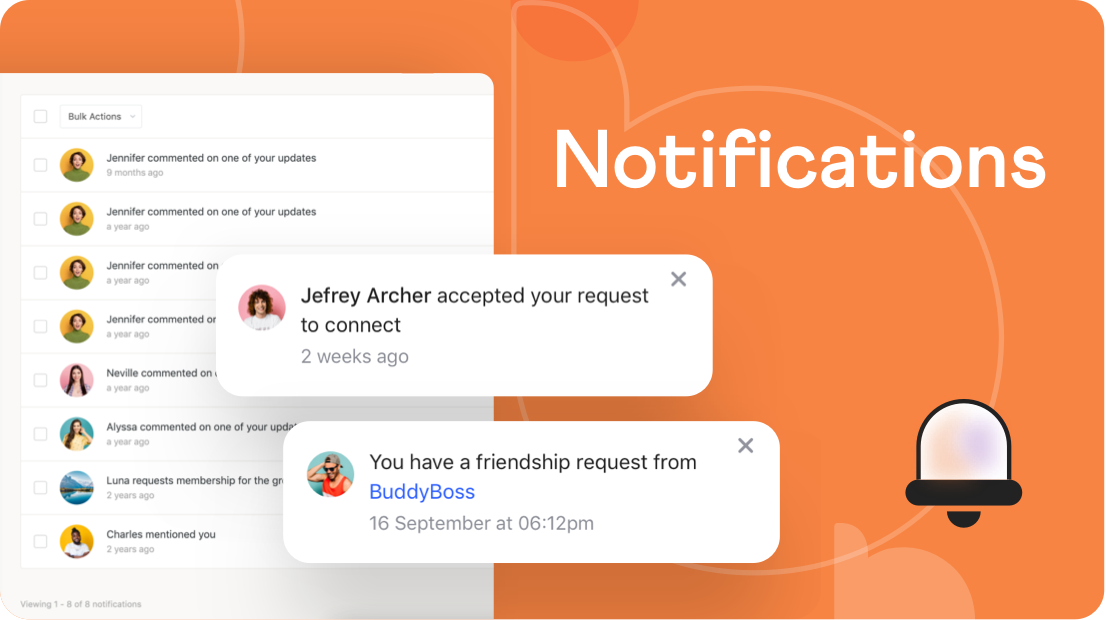
Translations Notifications
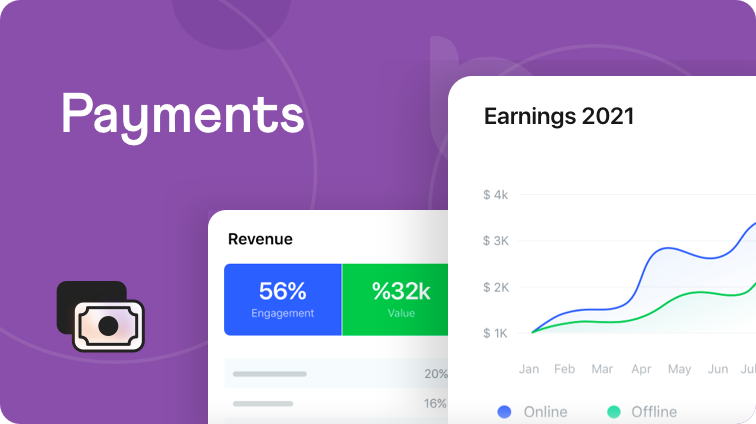
Notifications Payments
Payments
COMMUNITY
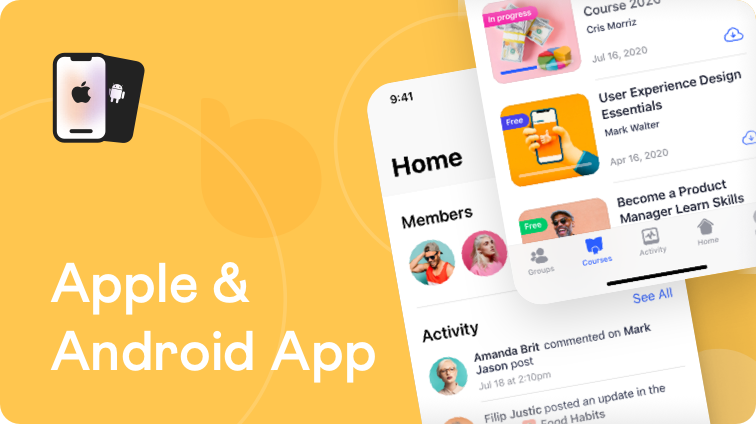
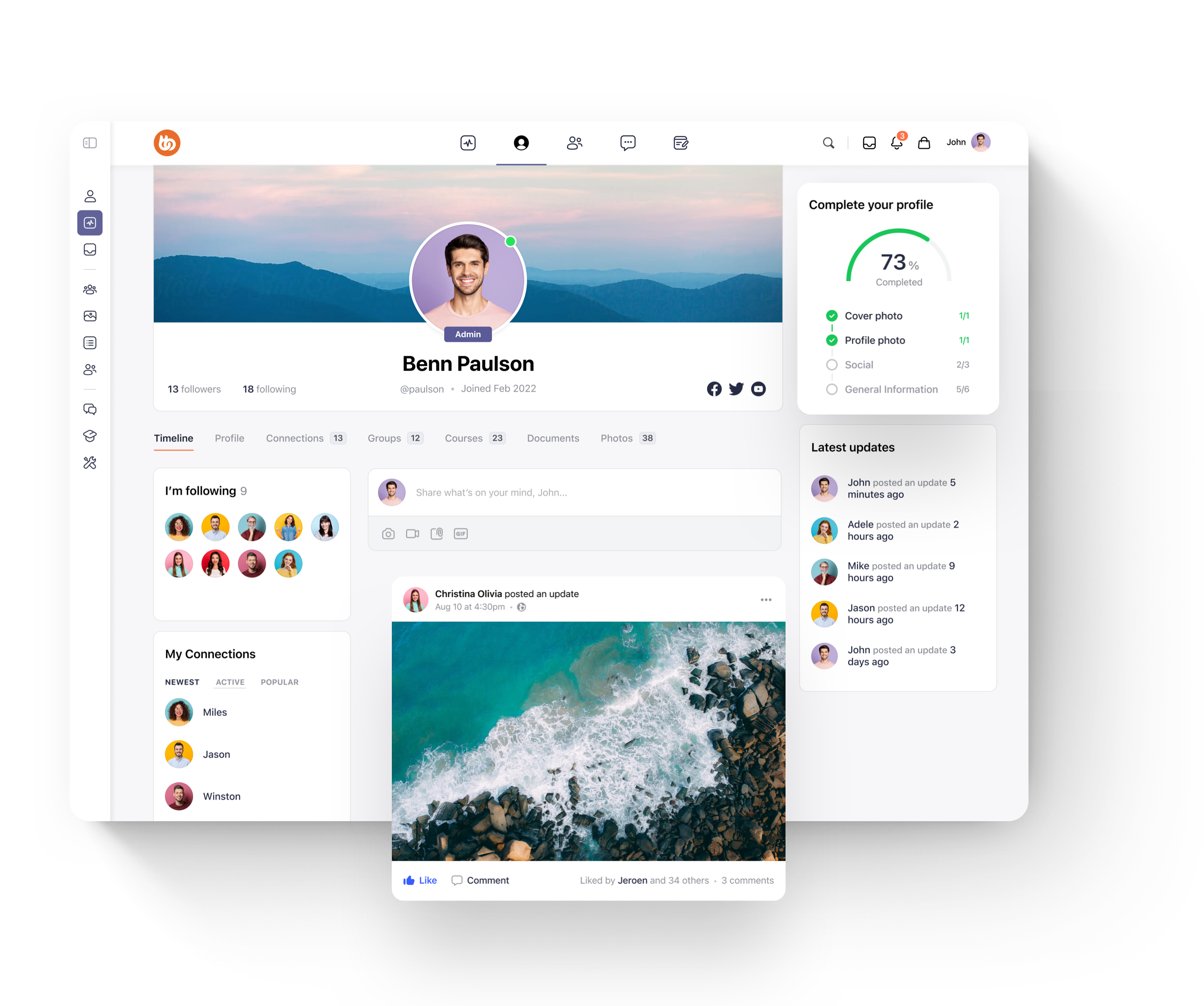
BuddyBoss Web for Community
Build a private or public social network with your own features, no restrictions and no algorithms.
 Community Dashboard
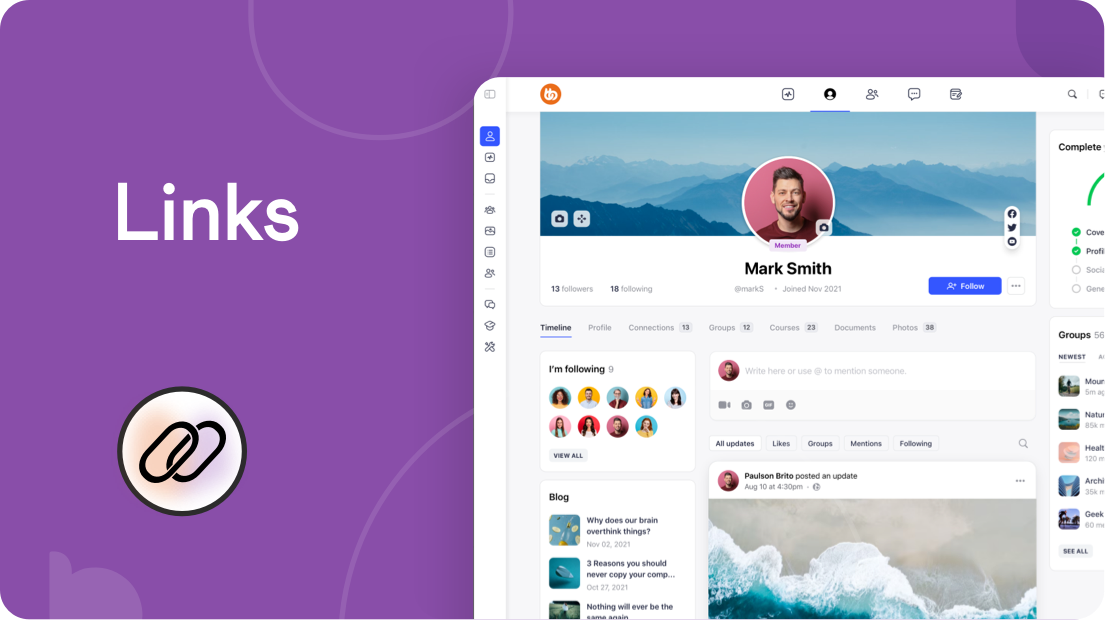
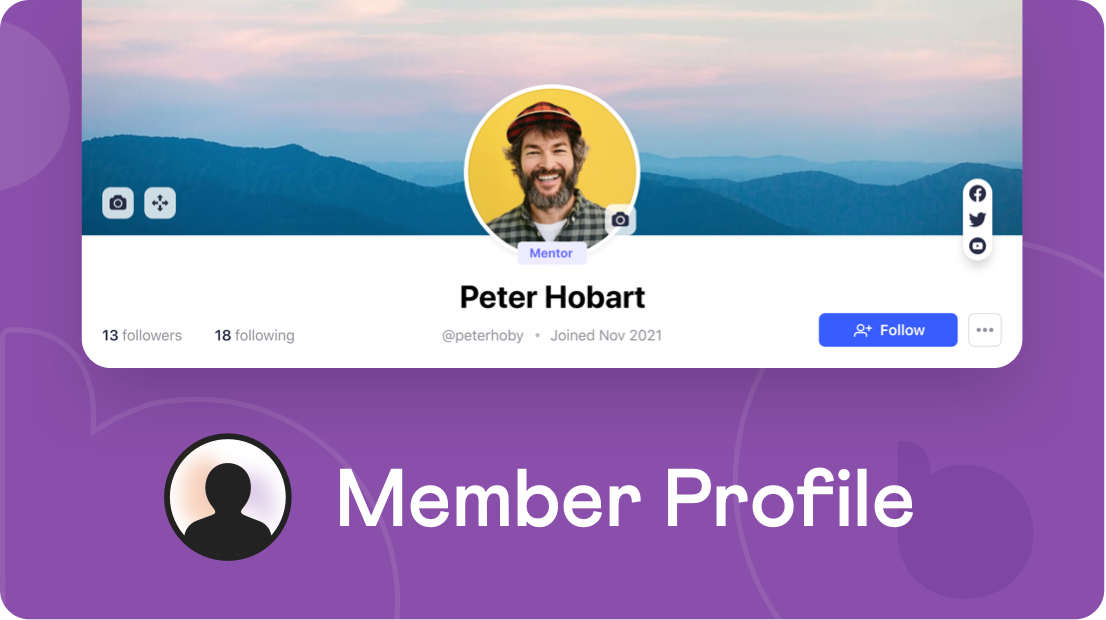
Community Dashboard Profiles
Profiles Posts
Posts Friends & Followers
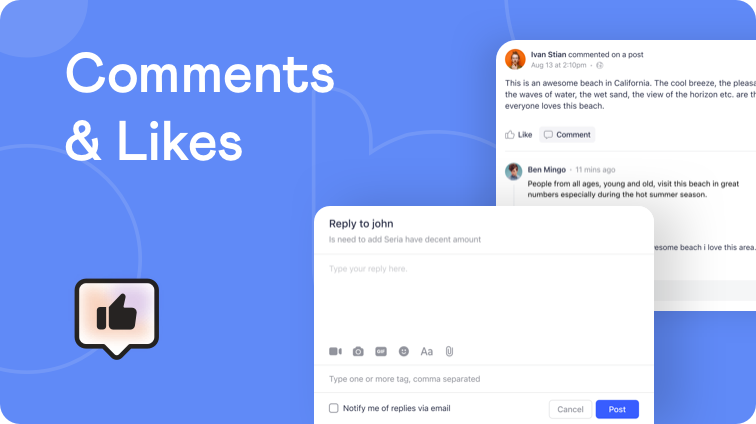
Friends & Followers Comments & Likes
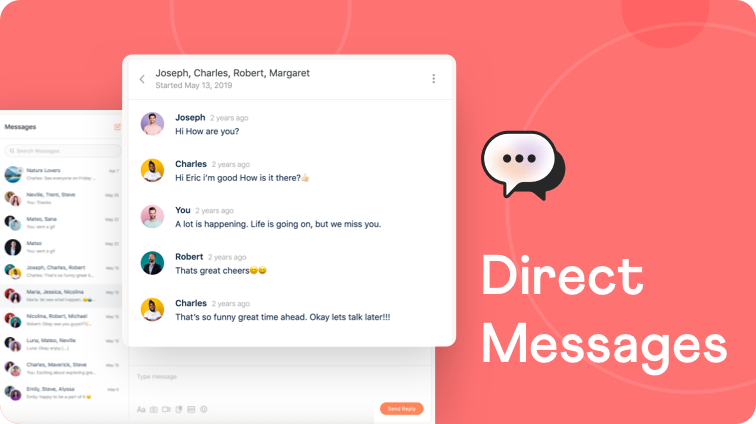
Comments & Likes Direct Messages
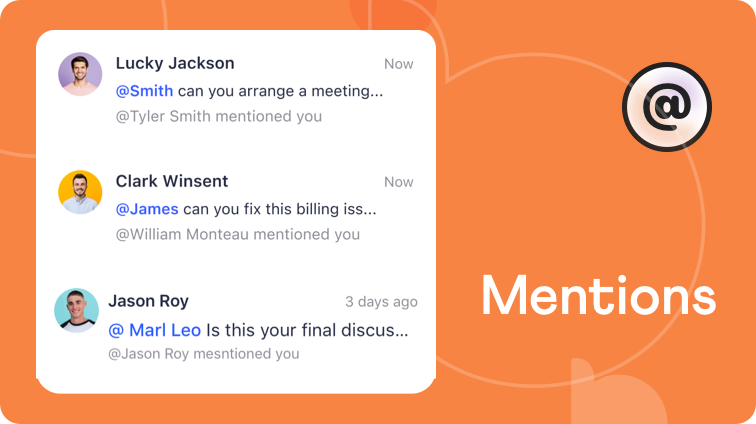
Direct Messages Mentions
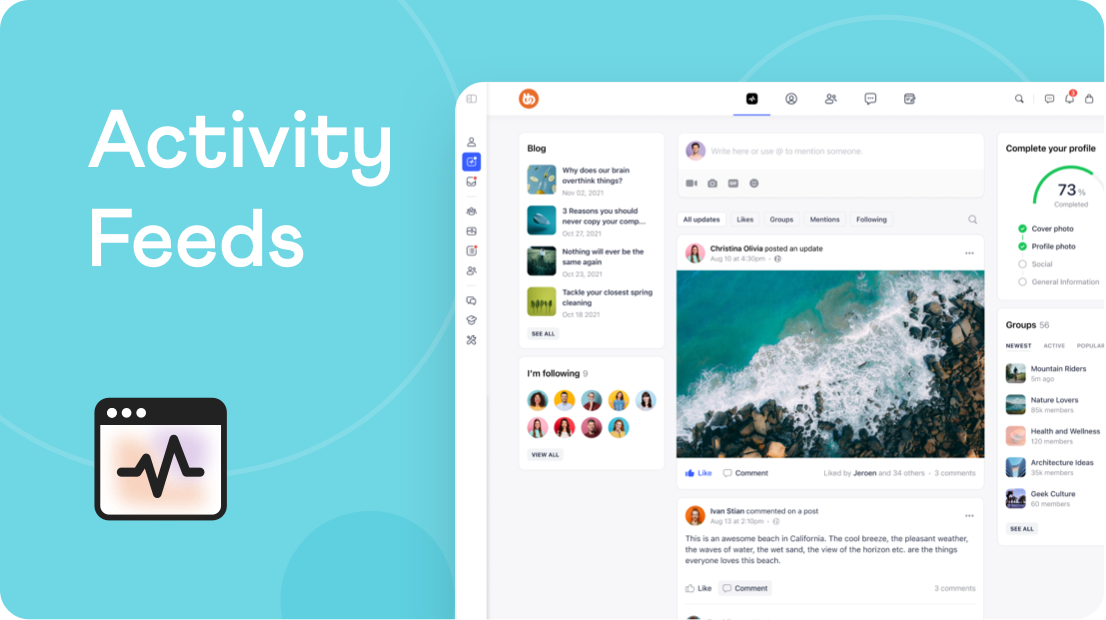
Mentions Activity Feeds
Activity Feeds Social Search
Social Search Translations
Translations Notifications
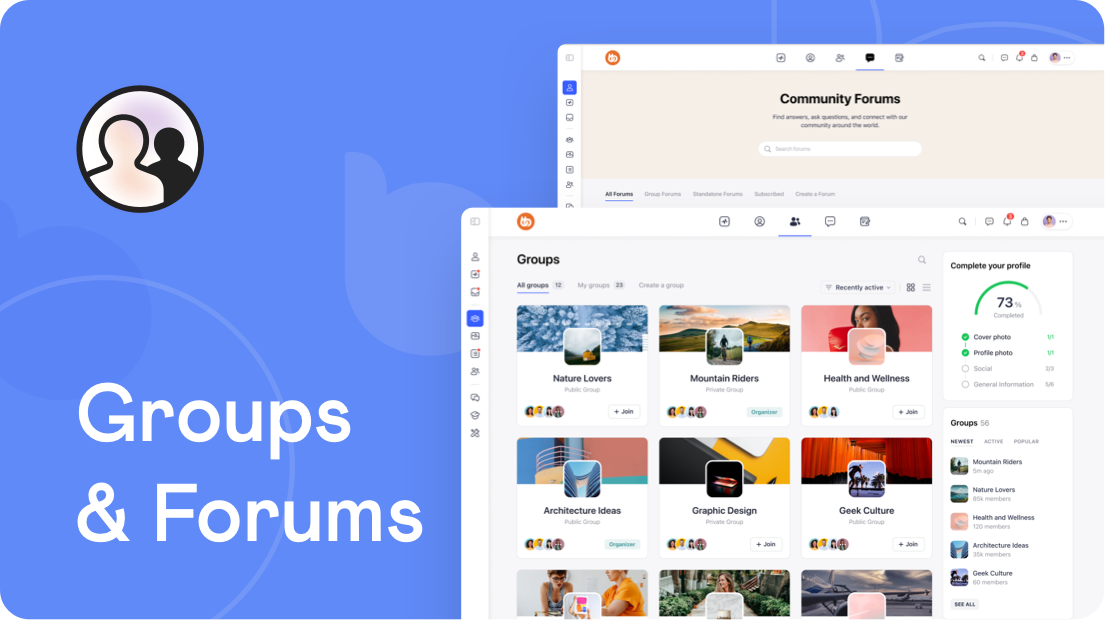
Notifications Groups
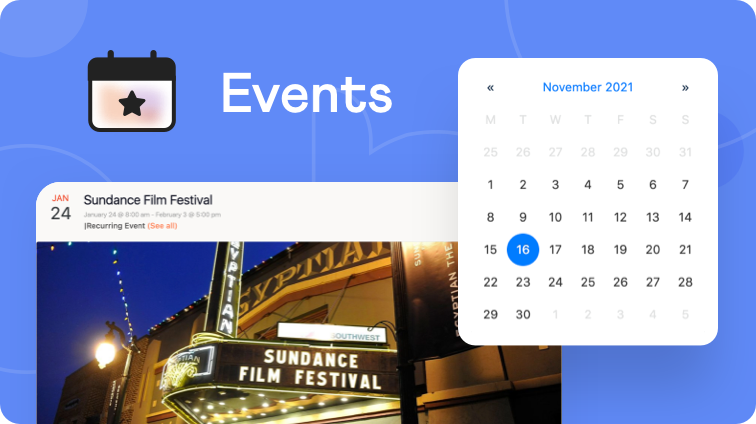
Groups Events
Events Job Boards
Job Boards Online Store
Online Store
BUDDYBOSS WEB
Get the power to take your
business to the next level.
Freedom and control.
Doin’ what you want.
Customize your website or app with 1000’s of integrations using built-in native integrations and web-view functionality. Developers can customize the open source platform and theme and add functionality to the app using our Developer Toolkit. An API is also available.

User-experience.
Feelin’ good about it.
Every part of the platform aims to make pleasant experiences for your members, on any device.


Functionality & design.
Lookin’ good doing it.
Create beautiful websites and apps with an intuitive design for your users.

Speed and responsiveness.
Dashin’ all the way.
The highest performing WordPress powered web or mobile community platform for web or mobile platforms, on any device.

Security.
Protectin’ your people.
Advanced security and privacy features to help keep your platform, users and data protected.

Unmatched Value.
Rankin’ right.
The biggest bang for your buck. There’s a reason why our products are loved by over 50,000 customers worldwide.
BuddyBoss Web
The fastest growing course and community
platform for WordPress.
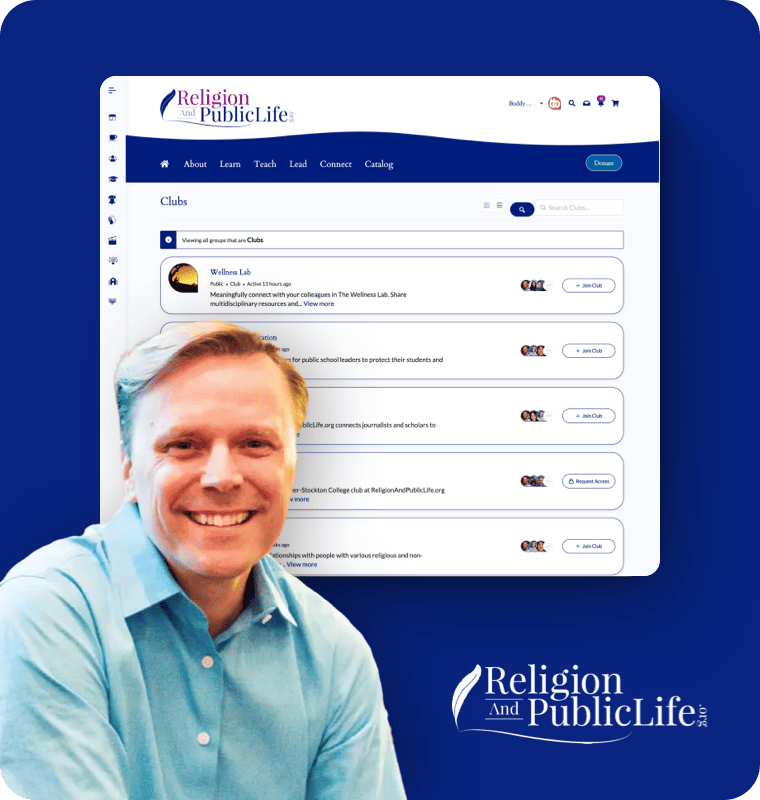
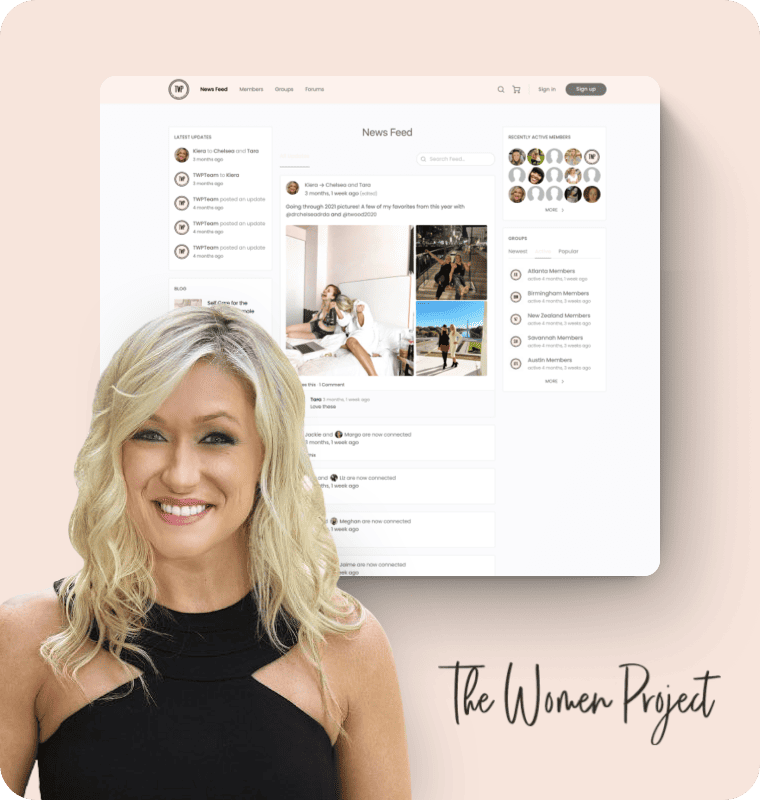
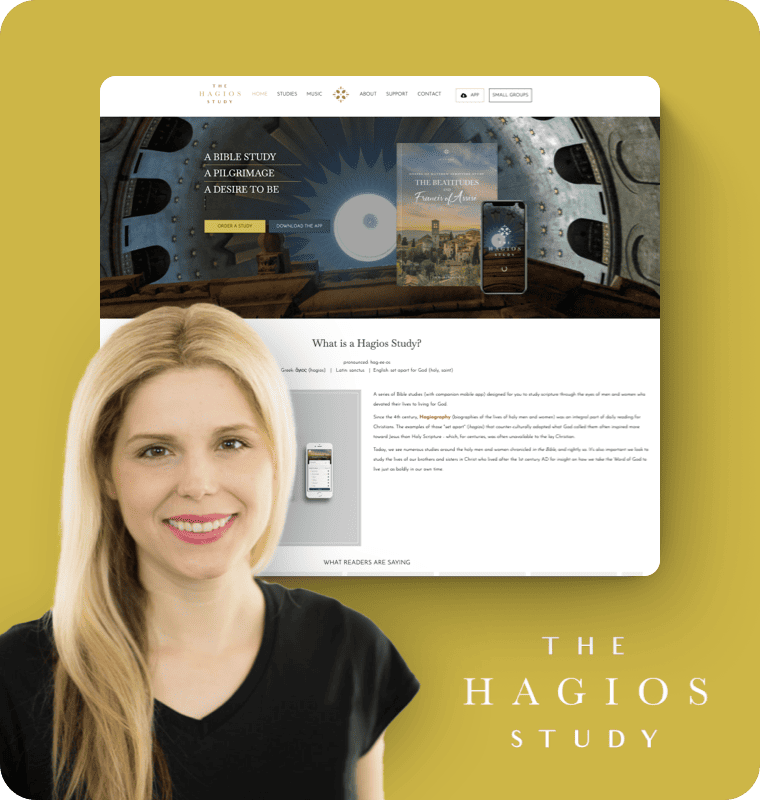
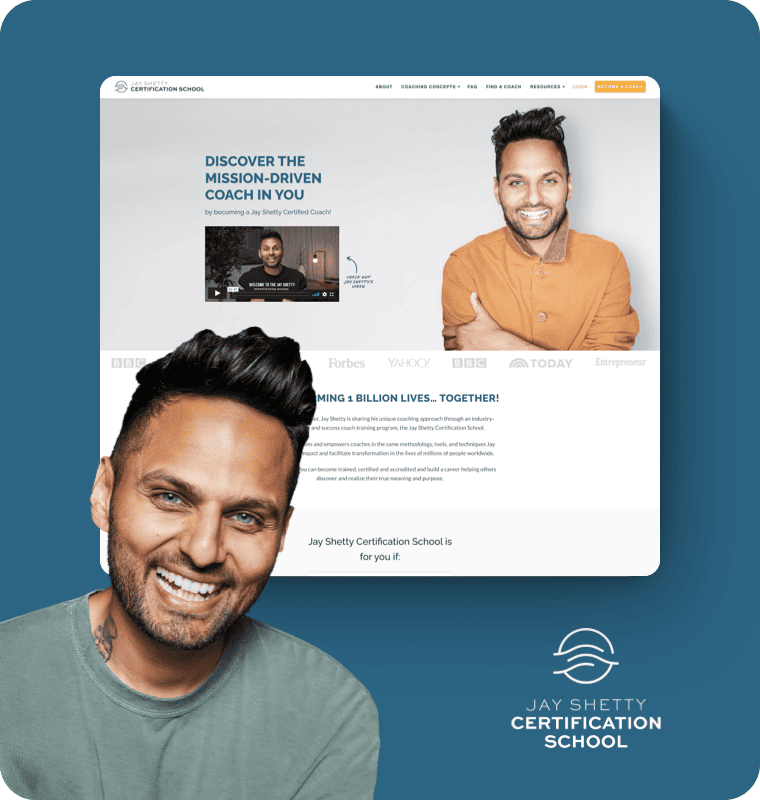
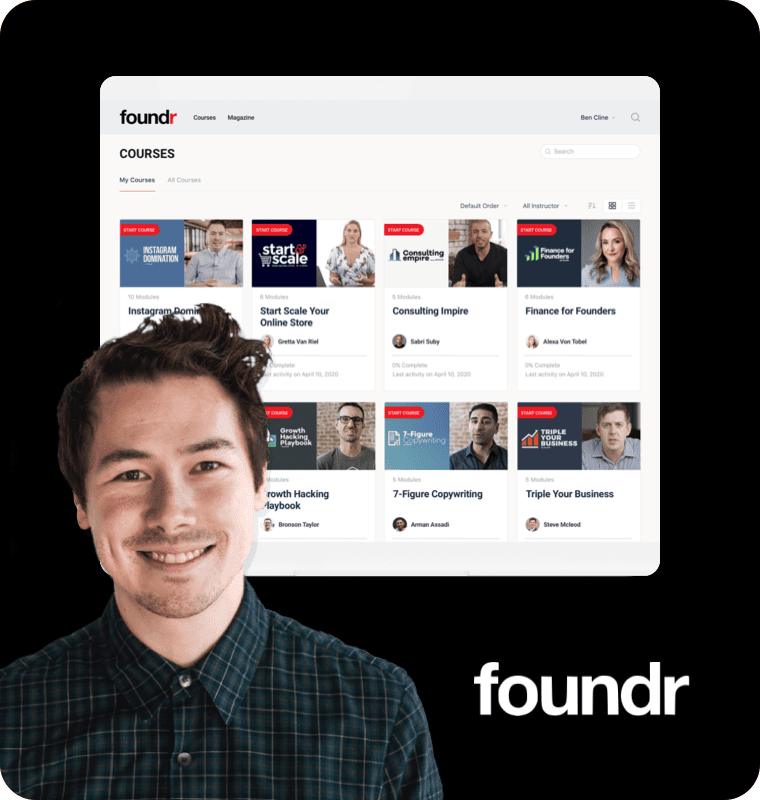
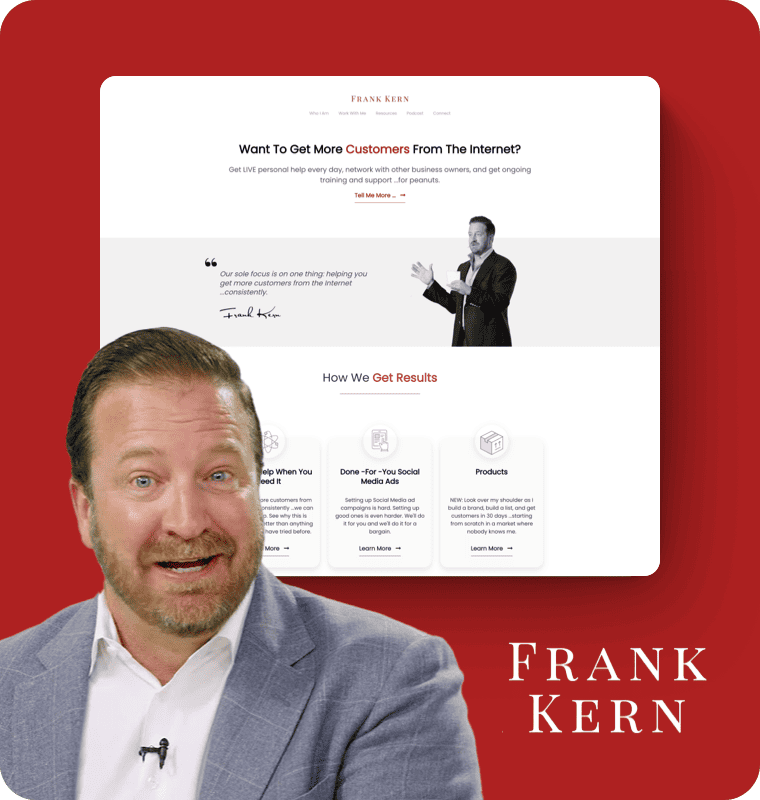
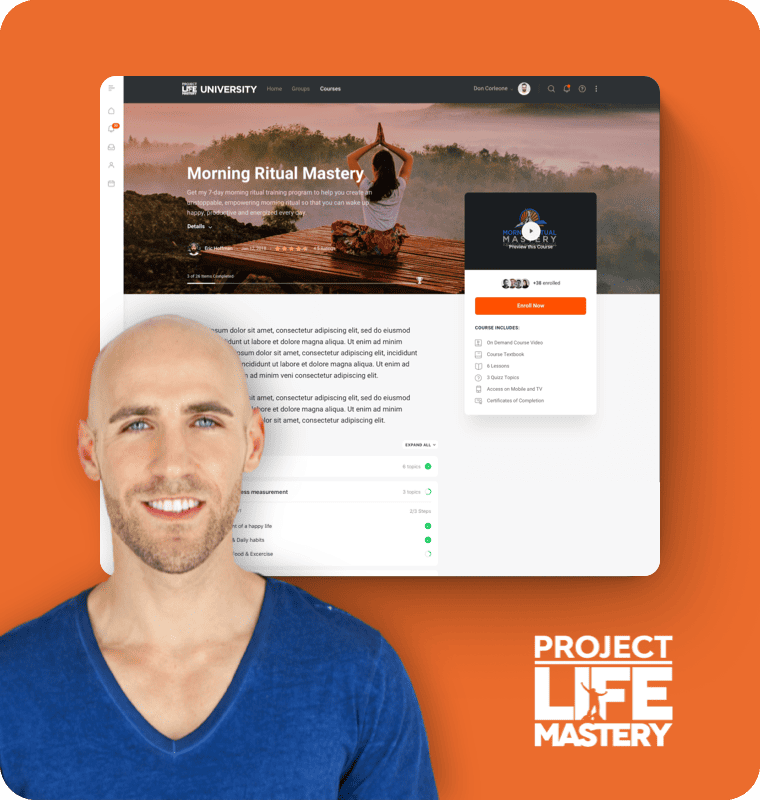
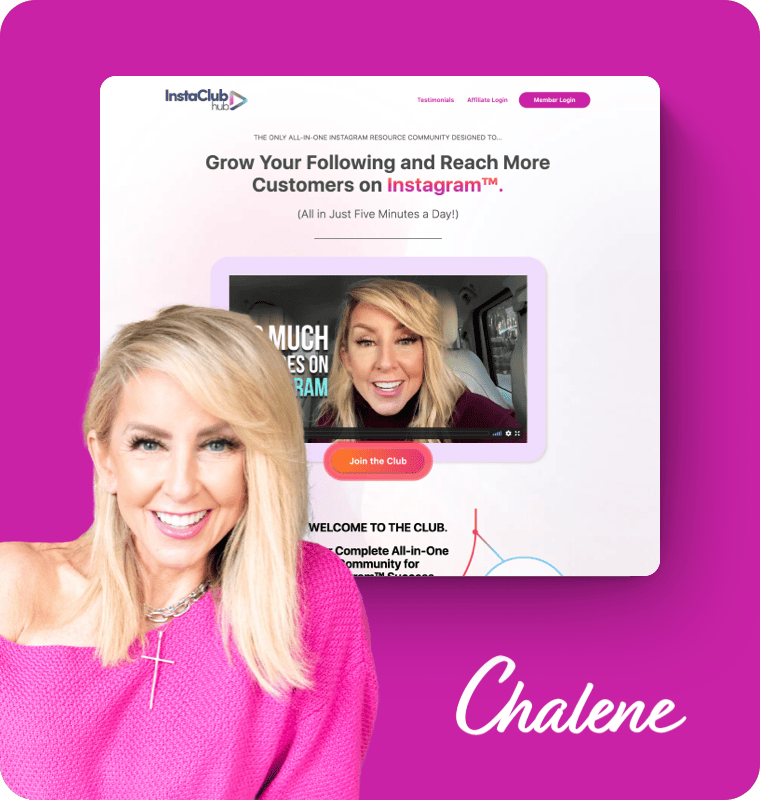
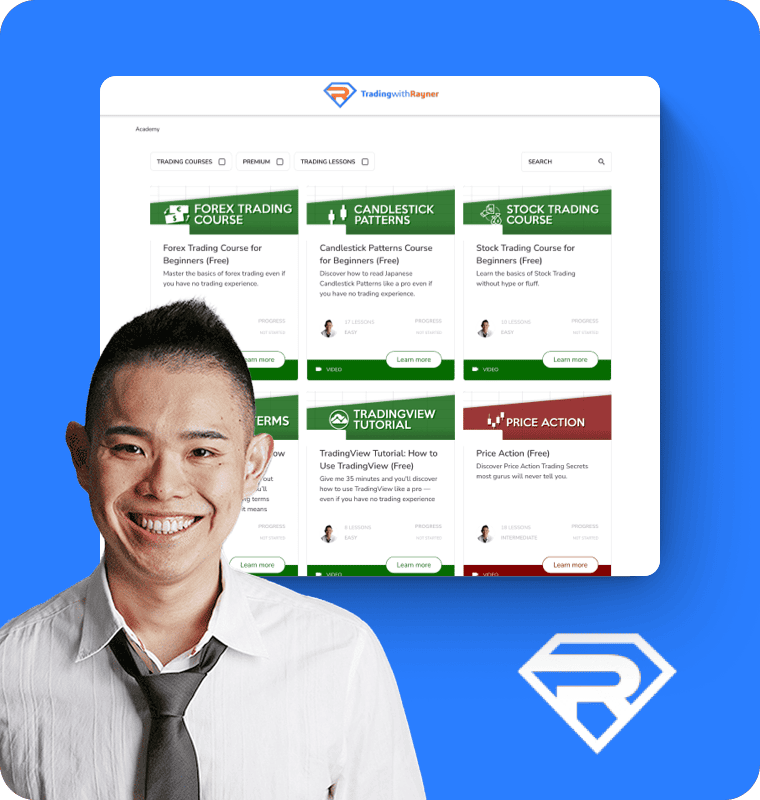
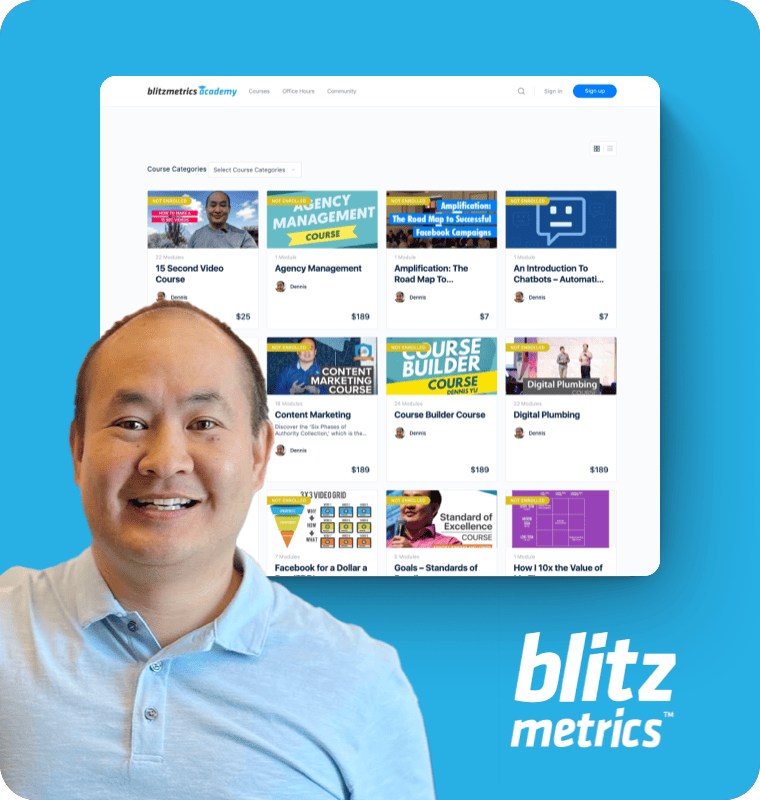
TESTIMONIALS
What our customers are saying


















Stay in Touch
Subscribe to our Newsletter, & we’ll send you
the latest news from BuddyBoss
Subscribe to our Newsletter, and we’ll send you the latest news from BuddyBoss







 Student Dashboard
Student Dashboard Collaborative Learning
Collaborative Learning Gamification
Gamification Microlearning
Microlearning Lesson Unlocks
Lesson Unlocks Quizzes & Surveys
Quizzes & Surveys Certificates
Certificates Translations
Translations Notifications
Notifications Payments
Payments







 Community Dashboard
Community Dashboard Profiles
Profiles Posts
Posts Friends & Followers
Friends & Followers Comments & Likes
Comments & Likes Direct Messages
Direct Messages Mentions
Mentions Activity Feeds
Activity Feeds Social Search
Social Search Translations
Translations Groups
Groups Events
Events Job Boards
Job Boards Online Store
Online Store